
팝업창 여닫기 기능 만드는 방법
팝업창 여닫기 기능을 만드는 방법은 아주 간단해요!🐰
html과 css파일을 각각 한개씩 만들어주세요!
<HTML>
<body>
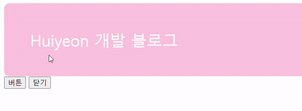
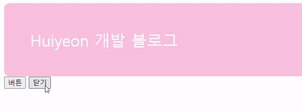
<div class="alert-box" id="alert">Huiyeon 개발 블로그></div>
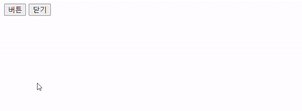
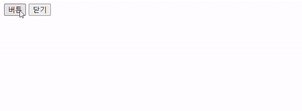
<button onclick="버튼('block');">버튼</button>
<button onclick="버튼('none');">닫기</button>
</body>
<script>
function 버튼(i) {
document.getElementById('alert').style.display = i;
}
</script>1. 먼저 <div>를 만들어서 원하는 문구를 넣어주세요.
2. <div>에 class와 id명을 기입해주세요.
3. 클릭할 버튼창을 만들기 위해 <button> 추가해주세요.
4. <button>안에 onclick기능 추가해주세요!
5. <script>안에 원하는 함수명을 적고
지정한 id가 'block'이면 팝업창을 열어주고 'none'이면 팝업창을 닫아주는 기능을 위해 만들어줄게요!
*함수를 사용하는 이유: 코드가 지저분한 것을 방지하기 위해서도 있지만 더 간편하게 코드를 사용하기 위함에도 있습니다.
<CSS>
.alert-box {
background-color: #FFC8E0;
padding:50px;
color: white;
border-radius: 10px;
display: none;
font-size: 30px;
}1. 팝업창의 class명을 가져와서 원하는대로 꾸며주세요!
2. 이때 display는 none으로 설정해주세요.
*none으로 설정하는 이유: 처음 실행화면에서 팝업창을 띄우지 않기 위해 none으로 설정해줍니다.
처음 실행화면에서 팝업창이 띄워져 있게 설정하고 싶다면 block으로 바꿔주세요!

반응형
'JavaScript > Coding' 카테고리의 다른 글
| [JavaScript] 정규표현식을 사용해 회원 가입 페이지 유효성 검사하기 (39) | 2023.09.19 |
|---|
