DOM(Document Object Model)이란?

DOM이란?
텍스트 파일로 만들어져 있는 웹 문서를 브라우저에 렌더링하려면 웹 문서를 브라우저가
이해할 수 있는 구조로 메모리에 올려야 한다.
브라우저의 렌더링 엔진은 웹 문서를 로드한 후, 파싱하여 웹 문서를 브라우저가 이해할 수 있는 구조로 구성하여 메모리를 적재하는데 이를 DOM이라고 한다.
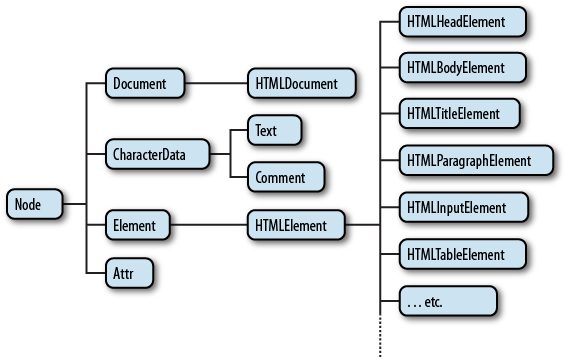
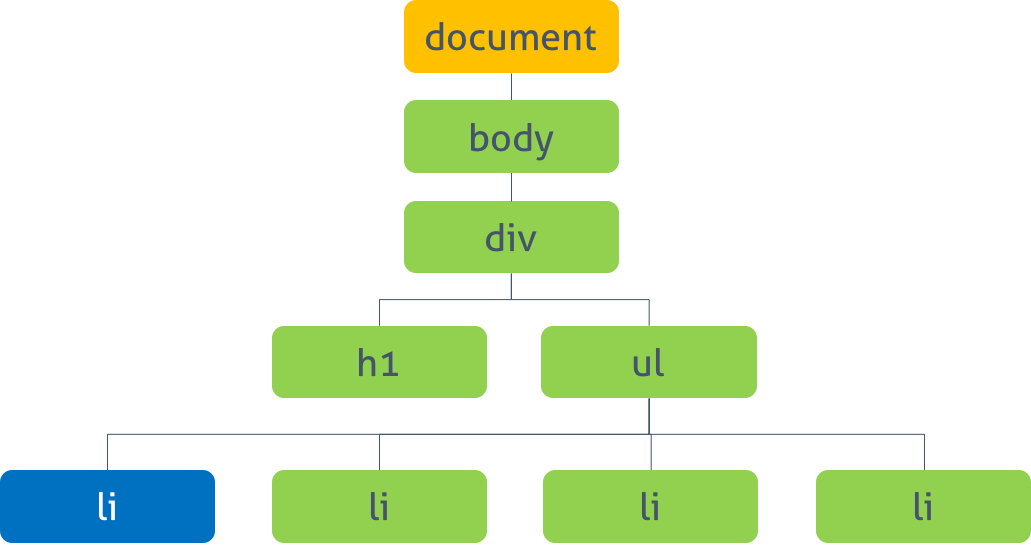
DOM Tree 4종류
1. 문서 노드(Document Node) -> 태그라고도 부름
- 트리의 최상위에 존재하며 각각 요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서 노드를 통해야 한다.
즉, DOM Tree에 접근하기 위한 시작점이다.
2. 요소 노드(Element Node)
- 요소 노드는 HTML요소를 표현한다.문서의 구조를 서술한다고 말할 수 있다.
3. 어트리뷰트(Attribute Node)
- 어트리뷰트 노드는 해당 어트리뷰트가 지정된 요소의 자식이 아니라 해당 요소의 일부로 표현한다.
해당 요소 노드를 찾아 접근하면 어트리뷰트를 참조, 수정할 수 있다.
4. 텍스트 노드(Text Node)
- 텍스트 노드는 요소 노드의 자식이며 자신의 자식 노드를 가질 수 없다. DOM Tree의 최종단이다.
DOM Query

1. document.getElementById(id)
- id 어트리뷰트 값으로 요소 노드를 한 개 선택한다. 복수개가 선택된 경우, 첫번째 요소만 반환
- Return: HTML.Element를 상속받은 객체
- 모든 브라우저에서 동작
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="view">첫번째 view</div>
<div id="view">두번째 view</div>
<script>
// id 속성의 값이 동일한 경우라도 처음 나오는 DOM 하나만 가져옴
let view = document.getElementById("view");
console.log(view);
</script>
</body>
</html>
2. document.getElementsByClassName(class)
- class 어트리뷰트 값으로 요소 노드를 모두 선택한다. 공백으로 구분하여 여러개의 class를 지정해 모든 요소를 반환
- Return: HTMLCollection(live)- IE9이상의 브라우저에서 동작
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<div class="div2">안쪽 div2</div>
</div>
<div class="div2">div2</div>
<script>
// class로 선택해오는 방법
let div2s = document.getElementsByClassName("div2");
console.log(div2s)
</script>
</body>
</html>
3. document.getElementsByTagName(tagName)
- 태그명으로 요소 노드를 모두 선택한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 id="title">DOM 연습</h1>
<div id="view">첫번째 view</div>
<div id="view">두번째 view</div>
<script>
// tag명으로 DOM찾기
// 일치하는 모든 걸 배열로 돌려준다.
let divs = document.getElementsByTagName("div");
console.log(divs);
let h1s = document.getElementsByTagName("h1");
console.log(h1s);
</script>
</body>
</html>